728x90

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/style.css" rel="stylesheet">
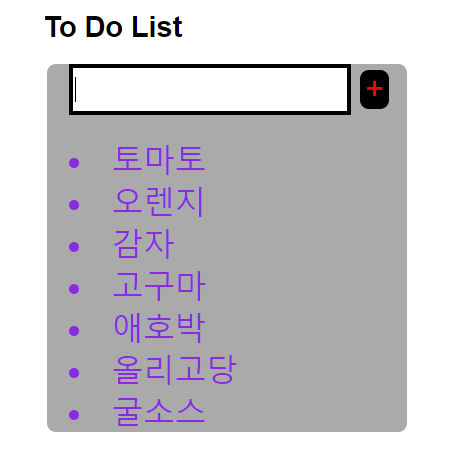
<title>To Do List</title>
</head>
<body>
<!--제목-->
<h1>To Do List</h1>
<div class="big_box">
<input id="input_box" type="text">
<button class="button1" id="addToDo"> + </button>
<div class="to-people" id="toDoList"> </div>
</div>
<!--자바스크립트 연결-->
<script src="./js/main.js"></script>
</body>
</html>
css
html, body {
width: 70%;
margin: 0 auto;
font-family: Arial, Helvetica, sans-serif;
}
.big_box {
width: 360px;
background-color: #aaa;
border: none;
border-radius: 10px;
padding-left: 25px;
padding-right: 15px;
position: absolute;
right: 0;
left: 0;
top: 80px;
margin: auto;
}
#input_box {
width: 300px;
height: 46px;
border: 5px solid black;
outline: none;
font-size: 25px;
vertical-align: middle;
}
.to-people {
margin-top:25px;
font-size: 35px;
color: blueviolet;
}
.button1 {
color: red;
text-decoration: none;
margin: 7px 10px;
cursor: pointer;
border: none;
font-size: 35px;
background-color: black;
border-radius: 10px;
position: absolute;
}
자바 스크립트
var inputBox = document.getElementById('input_box')
var addToDo = document.getElementById('addToDo')
var toDoList = document.getElementById('toDoList')
//이벤트 리스너 사용 (클릭 이벤트가 발생시 작동하는 함수)
addToDo.addEventListener('click', function(){
//리스트 만들기 사용하기 쉽게 저장함
var list = document.createElement('li')
if (!inputBox.value)
alert('내용을 입력 하세요!!')
else
{
list.innerText = inputBox.value
toDoList.appendChild(list)
inputBox.value = "";
}
//생성된 리스트에 클릭 이벤트 발생시 줄 그임
list.addEventListener('click', function(){
list.style.textDecoration = "line-through"
list.style.textDecorationColor = "red"
})
//더블 클릭 이벤트 발생시 리스트 창에서 지우기
list.addEventListener('dblclick', function(){
toDoList.removeChild(list)
})
})
addEventListener('keydown',function(e){
if(e.keyCode ==13){
e.preventDefault();
document.getElementById('addToDo').click();
}
})
/*
키가 눌리고 올라올때
addEventListener('keyup',function(e){
if(e.keyCode ==13){
e.preventDefault();
this.alert("넌 엔터에서 손을 땟다 이녀석아")
}
})
*/
/*
키 동시 입력 할려고 했지만 안됬다
addEventListener('keydown',function(e){
if(e.keyCode == 69 && e.keyCode == 89){
e.preventDefault();
this.alert("이스터에그 : 제작자 YE")
}
})
*/
여러가지 기능들을 구현하고 싶었지만
아직 능숙하게는 못 다루겠다.
앞으로 쓰면서 많이 익숙해져야겠다.
728x90
'국비교육 [完] > 빅데이터과정' 카테고리의 다른 글
| 02월 04일 - (65일차) (0) | 2023.02.06 |
|---|---|
| 02월 03일 - (64일차) (0) | 2023.02.03 |
| 02월 01일 - (62일차) (0) | 2023.02.02 |
| 01월 31일 - (61일차) (0) | 2023.01.31 |
| 01월 30일 - (60일차) (0) | 2023.01.31 |


